The Fibonacci Sequence Can Never Be Used in Art to Display Harmonious Proportion
Fine art and design is infamously subjective. I person's trash can exist some other's masterpiece. But luckily there is an age-old number that can help aid your designs into scientifically-proven beauty: the Golden Ratio.

Have you lot ever secretly wondered, 'What's so great about the Mona Lisa?' The reply is the Gold Ratio.
Otherwise known every bit The Golden Section, Gilt Mean, or the Greek alphabetic character 'phi', the Aureate Ratio is a very handy number that helps you create cute, perfectly balanced designs that are aesthetically satisfying on a deep cerebral level. Cool, huh?
Although art and blueprint are often led by instinct and inventiveness, the Golden Ratio uses mathematics to transform your image-making, layout, typography and much more. So permit'due south get into it.
What is the Aureate Ratio?
—
The Golden Ratio is the number used when two quantities are divided in a way that their ratio is the same equally the ratio of their sum to the larger i of the 2 quantities. That number is i.618, also chosen Phi.

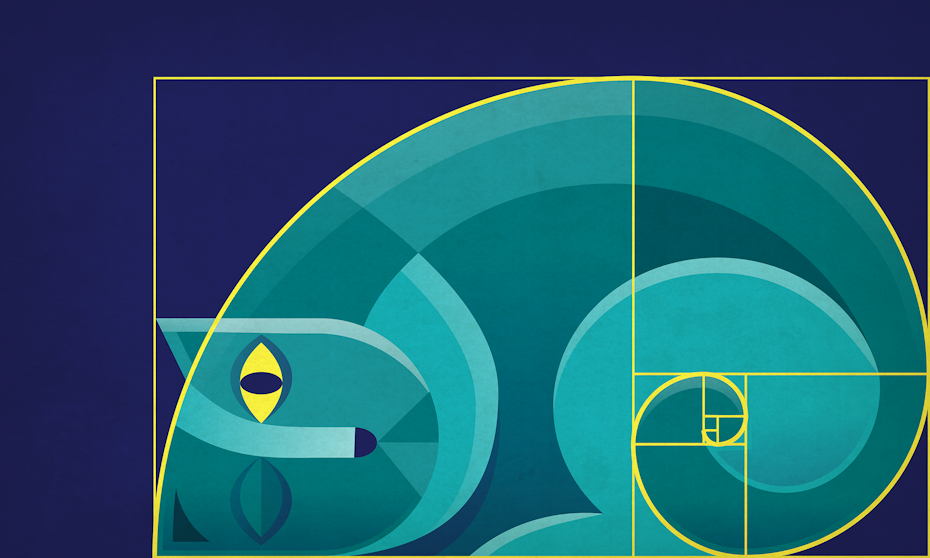
The easiest style to demonstrate this is by using the Fibonacci Sequence. Without going into also much detail, this sequence is the sum of the two numbers before it. So: 0,one,1,2,three,5,8,13,21…forever and e'er (and ever). Back in the day, the Greeks used the Fibonacci Sequence to form a visual pattern to aid their designs. When you plow the sequence into squares and lay them side-by-side to create rectangles, a spiral (chosen the Golden Spiral) starts to form.

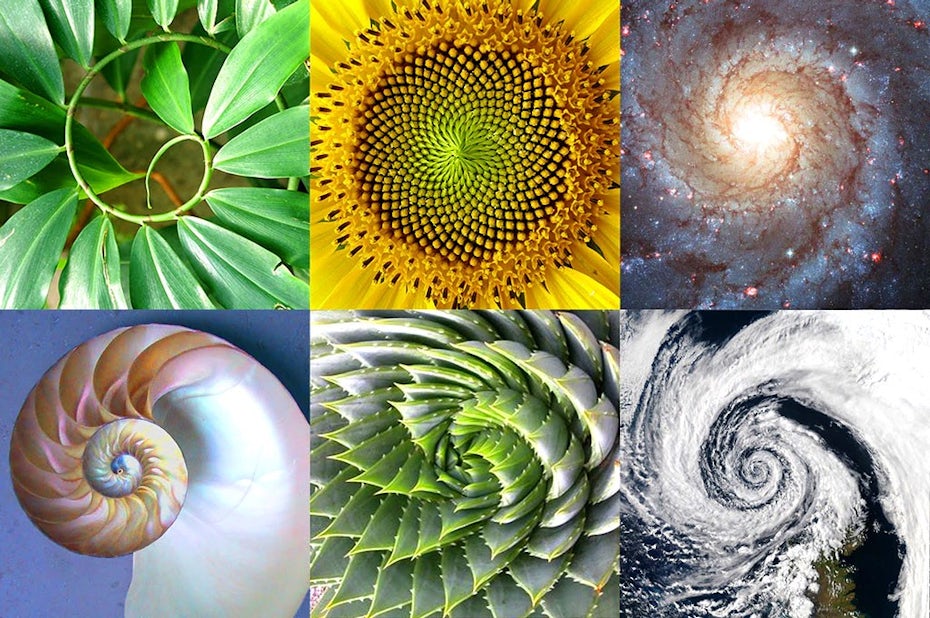
Don't let a few equations scare yous off! The Golden Ratio is really a lot simpler than it looks. And it's constitute everywhere. The Golden Spiral appears in nature all around us. From hurricanes to flowers, galaxies to shells… and fifty-fifty those weird mutant cauliflowers y'all get at the grocery store sometimes.

How to use the Gilt Ratio in graphic pattern
—
One of the best things about the Golden Ratio is that it gives you a uncomplicated number to help structure the otherwise expressive nature of design. Simply multiply an element'southward size by 1.618 to figure out the size of some other element, or overlay the Golden Spiral to adjust their placement. You tin use the Golden Ratio to guide you in your layouts, typography, imagery and more.
Nosotros've put together four tips and tricks for how to use the Gilt Ratio to maximize scientific beauty in your designs, da Vinci manner.
one. Typography hierarchy
When creating any design that uses text, always consider messaging hierarchy in your layout. Whether it's a poster, a wedding invitation or a website layout, y'all can utilize the Gold Ratio to guide your typography sizes.
For example, let's say when you're working out your copy hierarchy for your really important text (A), your sort of important text (B) and your not so important text (C). If your smallest font size for (C) is 10px, and so multiply that by ane.618 to get a crude guide for your larger sizes.

2. Image composition
When because the harmony of your images, it'due south e'er adept to terminate, accept a step dorsum and come back with a fresh eye. But if you don't accept the time to ponder your works of fine art, a quicker culling is the Golden Spiral. Overlay the spiral on your images to run into which elements sit where, and if they really do create harmony.
Using the Golden Spiral, you tin can work out where focal points need to be, how to centralize a headline for maximum impact, or which elements demand to be shifted to give the design more energy.

3. Logo pattern
A well-conceived logo is vital to your make and so people can understand your core message at most a unmarried glance. That's why it'south a cracking idea to consider the Gold Ratio when designing a logo to instantly draw people in and help them connect. In fact, many of the biggest brands in the world apply the Golden Ratio to form their logos: Pepsi, Apple tree and Twitter to name only a few.
For example, Green in Bluish's logo for baking business organisation 'The Hungry Gnome' is a perfectly balanced contemporary-kitsch logo that uses the Gilded Ratio to guide image placement, and the sizing of its text.
Rahajoe'southward logo for Little Spoon uses circles within the Golden Ratio as a grid to guide their blueprint.

When designing a logo, you can even imagine the Fibonacci sequence every bit a series of circles, then rearrange them to grade a grid as the foundation for your logo design. This is the footing of many logos, including the Twitter bird.

4. Layouts
When you're challenged with a agglomeration of dissimilar things in a unmarried layout, it's ever useful to use the Golden Screw to guide your placement of each element. We are naturally fatigued to the eye of the screw, and then it's often best to identify your most important message there.

For instance, with Light-green in Blue'southward poster design for a Summer of Love party, the spiral fits perfectly effectually the face and flower, making it a well-balanced and intriguing focal point.
Memorize this number: one.618
—
This number is your new all-time friend. Multiply a font size or a pattern element by the Golden Ratio, and you're one pace closer to encounter your layout start coming together. Or you can ever overlay the Golden Spiral as a handy guide.
Because of the scientific, fifty-fifty universal nature of the Aureate Ratio, designers often use it whether they know it or not. However, it's ever good to cheque to see if your designs sit within the magic of 1.618 so yous can have them to the next level of awesomeness!
Check out our Design 101 commodity if you want to larn more than near graphic pattern nuts.
Want to get cute blueprint inspired by the Golden Ratio?
Work with one of our talented designers to get in happen!
lancemanswery1999.blogspot.com
Source: https://99designs.com/blog/tips/the-golden-ratio/
0 Response to "The Fibonacci Sequence Can Never Be Used in Art to Display Harmonious Proportion"
Post a Comment